Table Of Content

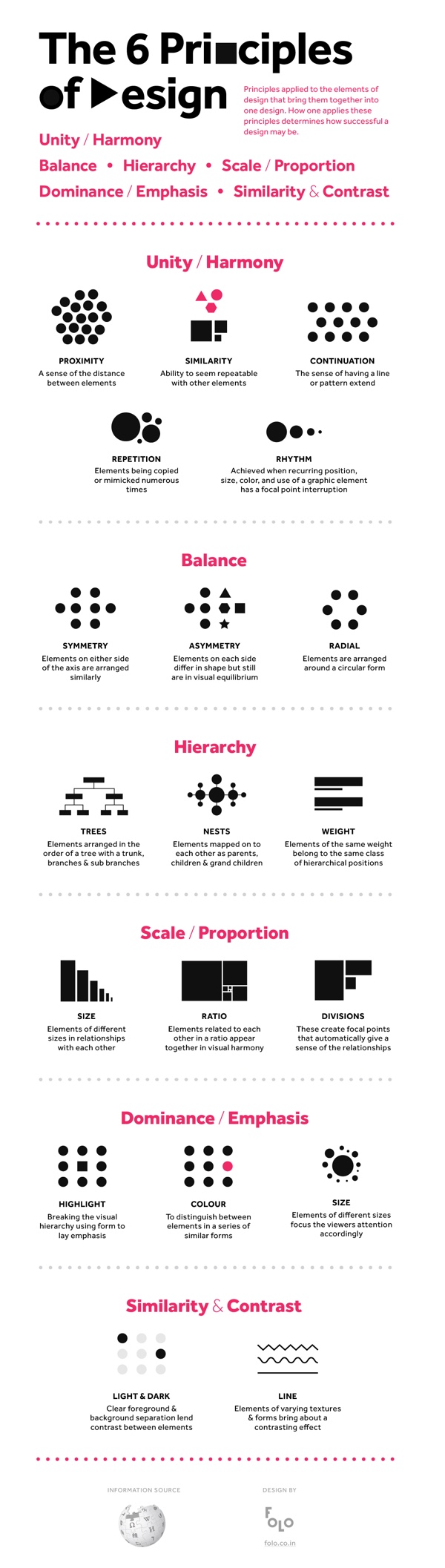
You've built a motif and regained control of your design if three things are in blue italic sans-serif. On the other hand, the asymmetrical design employs opposing weights (such as juxtaposing one huge feature with multiple smaller parts) to produce an uneven yet balanced composition. Design principles have a big role in the artwork you make as a web designer. Since they improve the appearance and make your website more aesthetically appealing to those seeing your work, they are the tools that you must use and will inadvertently employ. Making things extraordinarily big or prominent would also be a disaster, what this principle tries to say is that be mindful of the sizes you are using.
A Guide to Testing UX Visual Design Principles
So, as we continue to design, let's keep our eyes open and our palettes vibrant, ensuring every instructional journey we craft is as visually delightful as it is educative. After all, in the theater of learning, visuals set the stage for unforgettable performances. Pattern uses a repeated arrangement of elements to create consistency and unity throughout. Patterns can be regular or irregular, symmetrical or asymmetrical balance.
Examples of Visual Design Elements and Principles
The simplicity of the shapes blends perfectly together and forms a completion of objects that aren't there but are perceived by the eye. Where emphasis draws the viewer's attention to specific elements in an obvious way, movement is more subtle. This picture cleverly uses negative space to outline the person's body.
Implementing the Principles of Design
The words “Interaction Design Foundation” form an implied semicircular line in our logo.
3 things to consider when designing digital learning experiences - eSchool News
3 things to consider when designing digital learning experiences.
Posted: Tue, 02 Jan 2024 08:00:00 GMT [source]
Contrast can be used to create drama, emphasis, and clarity in visual design. Shape is also a major part of any design, both in terms of specific shapes used as elements within the design, and the overall shape of the design itself. Different shapes can evoke different feelings, i.e circles are organic and fluid, while squares are more rigid and formal, and triangles give a sense of energy or movement.
Scale: The Spotlight of UX Design

The layout and patterns you’ve established should aid users in learning the system. Navigating across pages on your company website, or between a mobile app and another digital channel, should offer a consistent experience to users. Consistency creates cohesion; inconsistency creates dissonance. Misaligned visual patterns can be confusing or even frustrating to users. Many product designers work with marketing and brand teams that have already defined many aesthetic guidelines like the company logo, color palette, and corporate typeface. Many marketing style guides also describe the brand’s tone of voice and intended personality.
Texture describes the look or feel of the surface of an object. Tactile textures are textures we can feel, such as soft fur or rough sandpaper. In visual design, we're mostly concerned with implied textures, which are textures we can see. While repetition adds a sense of harmony to your design, variety keeps it interesting and prevents users from getting bored.
Participants are allowed to choose from up to all impressions, to understand whether their positive impressions might be tainted with certain negative reactions. In each design brief you work on, think actively about how to use them, and how each principle could support the goals of the project. This is an assignment from Part 2 of Baseline — the free design bootcamp. Remotebase brings you the best blogs, showcasing a variety of topics related to remote hiring, team management and the latest tech trends. Our team of experts and tech enthusiasts delve into the latest trends and innovations, providing in-depth analysis and offering unique perspectives on the industry. You can also learn with your fellow course-takers and use the discussion forums to get feedback and inspire other people who are learning alongside you.
Easiest Online Businesses to Start: Your Ultimate Guide
It can also be used to create patterns, rhythm, and visual interest. By strategically repeating elements in a design, designers can add depth, texture, and a sense of visual rhythm that captivates the viewer's attention and enhances the overall aesthetic. Repetition involves the consistent use of visual elements such as colors, shapes, or typographic styles throughout a design. By repeating these elements, designers can create a sense of unity, organization, and visual coherence.
Designs create impact using visuals, placed in the order of their importance. A good design is something that has a balance of all the elements occurring in a sequence in an expected manner in front of the user so as to give a sense of familiarity. Visual principles make each and every piece appear to be harmonious and balanced, which makes the design feel functionally and aesthetically pleasing in all aspects. With the right tools and principles, your design will be ready to melt hearts. To create visual interest and hold the viewer’s attention longer, you need variety. Variety is the use of several elements of design to make your art “explorable” and give the viewer a better experience.
The third pillar of your visual design strategy is developing unity across all digital touchpoints. As your company and design team grow, inconsistencies are bound to creep in unless you establish a set of reusable components and a repeatable process to keep internal teams aligned. The corporate brand team will usually give UI designers one or two primary colors that will form your color palette starting point. However, for a complete design system palette, designers will want to extend this to include tints and shades of primary and neutral colors. One of the key features of Lufthansa’s new visual identity system was its focus on consistency and clarity.
Let’s turn that ‘feels right’ into a ‘can’t live without,’ one principle at a time. Once a designer understands the basic design principles, they can more intentionally combine those principles to create designs that are aesthetically pleasing and functional. By understanding the different forms and applications of contrast, designers can broaden their design repertoire and create visually stimulating and thought-provoking designs. Symmetrical balance involves creating a mirror image on both sides of a central axis, while asymmetrical balance involves distributing visual weight unevenly to achieve equilibrium. Understanding and applying balance in design can create a sense of order, unity, and aesthetic appeal. Unity helps guide the viewer's attention and ensures a consistent, integrated visual experience.
Some of those principles are closely related to the principles mentioned above. Everyone has seen a website or other design out there that seemed to just throw elements on a page with no regard for how they worked together. Newspaper ads that use ten different fonts come to mind almost immediately.